Lesson: Writing Event Listeners
Section: Implementing Listeners for Commonly Handled Events
Java 教程是为 JDK 8 编写的。本页中描述的示例和实践未利用在后续版本中引入的改进。
如何编写鼠标运动监听器
Mouse-motion events notify when the user uses the mouse (or a similar input device) to move the onscreen cursor. For information on listening for other kinds of mouse events, such as clicks, see How to Write a Mouse Listener. For information on listening for mouse-wheel events, see How to Write a Mouse Wheel Listener.
If an application requires the detection of both mouse events and mouse-motion events, use the
MouseInputAdapter class, which implements the
MouseInputListener a convenient interface that implements both the MouseListener and MouseMotionListener interfaces.
Alternatively, use the corresponding
MouseAdapter AWT class, which implements the MouseMotionListener interface, to create a MouseMotionEvent and override the methods for the specific events.
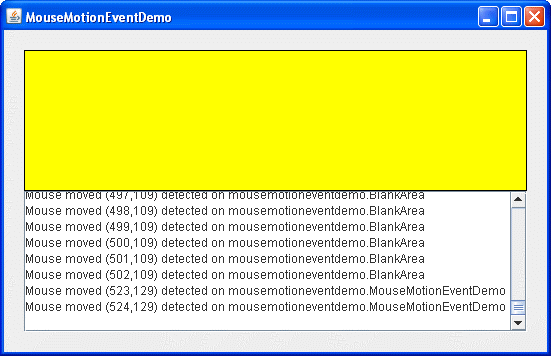
The following demo code contains a mouse-motion listener. This demo is exactly the same as the demo described in the How to Write a Mouse Listener section, except for substituting the MouseMotionListener interface for the MouseListener interface. Additionally, MouseMotionEventDemo implements the mouseDragged and mouseMoved methods instead of the mouse listener methods, and displays coordinates instead of numbers of clicks.

试试这个:
- Click the Launch button to run MouseMotionEventDemo using
Java™ Web Start (download JDK 7 or later). Alternatively, to compile and run the example yourself, consult the example index.

- Move the cursor into the yellow rectangle at the top of the window.
You will see one or more mouse-moved events. - Press and hold the mouse button, and then move the mouse so that the cursor is outside the yellow rectangle.
You will see mouse-dragged events.
You can find the demo's code in
MouseMotionEventDemo.java and
BlankArea.java. The following code snippet from MouseMotionEventDemo implements the mouse-motion event handling:
public class MouseMotionEventDemo extends JPanel
implements MouseMotionListener {
//...in initialization code:
//Register for mouse events on blankArea and panel.
blankArea.addMouseMotionListener(this);
addMouseMotionListener(this);
...
}
public void mouseMoved(MouseEvent e) {
saySomething("Mouse moved", e);
}
public void mouseDragged(MouseEvent e) {
saySomething("Mouse dragged", e);
}
void saySomething(String eventDescription, MouseEvent e) {
textArea.append(eventDescription
+ " (" + e.getX() + "," + e.getY() + ")"
+ " detected on "
+ e.getComponent().getClass().getName()
+ newline);
}
}
The SelectionDemo example, draws a rectangle illustrating the user's current dragging. To draw the rectangle, the application must implement an event handler for three kinds of mouse events: mouse presses, mouse drags, and mouse releases. To be informed of all these events, the handler must implement both the MouseListener and MouseMotionListener interfaces, and be registered as both a mouse listener and a mouse-motion listener. To avoid having to define empty methods, the handler doesn't implement either listener interface directly. Instead, it extends MouseInputAdapter, as the following code snippet shows.
...//where initialization occurs:
MyListener myListener = new MyListener();
addMouseListener(myListener);
addMouseMotionListener(myListener);
...
private class MyListener extends MouseInputAdapter {
public void mousePressed(MouseEvent e) {
int x = e.getX();
int y = e.getY();
currentRect = new Rectangle(x, y, 0, 0);
updateDrawableRect(getWidth(), getHeight());
repaint();
}
public void mouseDragged(MouseEvent e) {
updateSize(e);
}
public void mouseReleased(MouseEvent e) {
updateSize(e);
}
void updateSize(MouseEvent e) {
int x = e.getX();
int y = e.getY();
currentRect.setSize(x - currentRect.x,
y - currentRect.y);
updateDrawableRect(getWidth(), getHeight());
Rectangle totalRepaint = rectToDraw.union(previouseRectDrawn);
repaint(totalRepaint.x, totalRepaint.y,
totalRepaint.width, totalRepaint.height);
}
}
The Mouse-Motion Listener API
The MouseMotionListener Interface
The corresponding adapter classes are
MouseMotionAdapter and
MouseAdapter.
| 方法 | 目的 |
|---|---|
| mouseDragged(MouseEvent) | Called in response to the user moving the mouse while holding a mouse button down. This event is fired by the component that fired the most recent mouse-pressed event, even if the cursor is no longer over that component. |
| mouseMoved(MouseEvent) | Called in response to the user moving the mouse with no mouse buttons pressed. This event is fired by the component that's currently under the cursor. |
Each mouse-motion event method has a single parameter — and it's not called MouseMotionEvent! Instead, each mouse-motion event method uses a MouseEvent argument. See The MouseEvent API for information about using MouseEvent objects.
Examples That Use Mouse-Motion Listeners
The following table lists the examples that use mouse-motion listeners.
| 例子 | Where Described | Notes |
|---|---|---|
MouseMotionEventDemo |
This section | Reports all mouse motion events that occur within a blank panel to demonstrate the circumstances under which mouse motion events are fired. |
LayeredPaneDemoandLayeredPaneDemo2 |
如何使用分层窗格 | Moves an image of Duke around within a layered pane in response to mouse motion events. |
SelectionDemo |
Lets the user drag a rectangle to select a portion of an image. Uses a subclass of MouseInputAdapter to listen to both mouse events and mouse-motion events. |
|
GlassPaneDemo |
如何使用根窗格 | Uses a subclass of MouseInputAdapter to listen to mouse events and mouse-motion events on the root pane's glass pane. Redispatches the events to underlying components. |
ScrollDemo |
如何使用滚动窗格 | The label subclass, ScrollablePicture, uses a mouse-motion listener to allow the user to scroll the picture even when the user drags the cursor outside the window. |